悲しかったこと...
初めましてnbbyです 3年最初のブログを書かせていただきます
今日悲しかったこと
今日暇つぶしに実家に帰ってみたわけです...ストリートビューで...
そしたら見れないという結果に終わりました
友達は見れるようになっていたというのに...悲しい現実...
卒業までに見れるようになっていることを期待しよう!!
今回は何の面白みのないものになってしまったので 次回はもっといいネタを書きます!
そろそろGitを理解して使ってみないか?- 2 -
どうも!pruneです!
年末に書いていた記事です!笑
あけましておめでとう!今年もよろしく!
今回も Git について理解して行きたいと思いまーす.
第2回をはじめる前に・・・
前回の記事は簡単に全体像を見てみました.
まだ読んでない人は是非読んでほしいけども!その前に・・・
僕が勝手に尊敬する大先輩がちょうど Git についてブログに書かれてました.
Git バシバシ使ってる方が書かれてるので是非読んでほしいです.前回ふれた fetch についても書かれているので,こちらを読んだ方がきっと勉強になります.
ので勝手に紹介させていただきます.←
Git の内部構造を見てみないか?
Git で重要とされるデータ領域があります.
どのあるのかと言うと3つです.これは理解する上で避けては通れない道です><
それらの名前はワークツリー(作業ディレクトリ),ステージング・エリア(インデックス),Git リポジトリです.
ではローカル環境の内部構造をみて見ましょう.
クリエイティブなモノで退屈な日々を刺激しよう
通学、帰宅、ゴロゴロ、就寝、バイト
そんな毎日を繰り返しているなら、クリエイティブな動画でインスピレーションを刺激しよう
Angels We Have Heard on High (Christmas w/ 32 fingers and 8 thumbs) - ThePianoGuys - YouTube
ピアノ全体を使って音を奏でています。 WOW!That`s Cool,right??
音楽はThe Avett Brothers - Kick Drum Heart 軽快なテンポでムービーに雰囲気に気持ちいいぐらいピッタリ合う! 動画の制作はAdobeのAfter Effectを使っています。
単語の意味をその文字自体を使って表示しています
【公認】「Facebookあるある」アンモフライト ミュージッククリップ - YouTube
切ない片思い・・・(ス、ストーカー??)
まとめ
退屈な毎日で、自分の殻に身を閉じこみがちですが、周り
を見渡してみれば、ちょいっと味付けをしてくれる面白いものが見つかるかもです。
Android上でNanoHTTPDを動かす
Android端末上にNanoHTTPDを組込んでWebサーバとして動かします。
下記のサイトを参考にさせてもらった komamitsu.log
[android] Android上でWeb serverを動かしてみた
http://d.hatena.ne.jp/komamitsu/20120223/1330013934
だが、NanoHTTPDのバージョンの関係(?)で、動いてない。
いろいろ見て回って
NanoHTTPD ver 1.*
public Response serve( String uri, String method, Properties header, Properties parms, Properties files ){
}
NanoHTTPD ver 2.*
public abstract Response serve(String uri, Method method, Map<String, String> headers, Map<String, String> parms,Map<String, String> files);
APIのところが変わってたから、自分なりに調べて書き換えた。
準備
GitHubでNanoHTTPDをダウンロード NanoHttpd/nanohttpd · GitHub
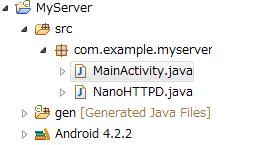
ダウンロードしたZIPを解凍して / core / src / main / java / fi / iki / elonen / の中にあるNanoHTTPD.javaをsrcフォルダのパッケージの中に入れる

端末をPCと接続して、デヴァイスとして認識されたら、/の直下にwwwフォルダを作る
wwwフォルダに簡単なindex.htmlを書いて保存
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="ja"> <head> <title>サンプル</title> </head> <body> <p>Hello, World!</p> </body> </html>
実装
AndroidManifest.xmlに以下の二行を設定
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission> <uses-permission android:name="android.permission.INTERNET"></uses-permission>
MainActivity.javaを作る。端末のIPを表示するためTextViewを置いてる
package com.example.myserver; import java.io.BufferedReader; import java.io.File; import java.io.FileReader; import java.io.IOException; import java.net.InetAddress; import java.net.NetworkInterface; import java.net.SocketException; import java.util.Enumeration; import java.util.Map; import org.apache.http.conn.util.InetAddressUtils; import android.app.Activity; import android.os.Bundle; import android.os.Environment; import android.util.Log; import android.widget.TextView; public class MainActivity extends Activity { private static final String TAG = "MYSERVER"; private WebServer server; // サーバのポートを8080に設定 private static final int PORT = 8080; String ipAddress; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // TextViewの作成 TextView text = (TextView) findViewById(R.id.textView1); ipAddress = getLocalIpAddress(); if (ipAddress != null) { text.setText("Please Access:" + "http://" + ipAddress + ":" + PORT); } else text.setText("Wi-Fi Network Not Available"); server = new WebServer(); try { // サーバをスタート server.start(); } catch (IOException ioe) { Log.w(TAG, "The server could not start."); } Log.w(TAG, "Web server initialized."); } @Override public void onDestroy() { super.onDestroy(); if (server != null) /* * 注意 アクティビティを破棄する時は サーバをストップする */ server.stop(); } /* 端末のIPを取得 */ public String getLocalIpAddress() { try { for (Enumeration<NetworkInterface> en = NetworkInterface .getNetworkInterfaces(); en.hasMoreElements();) { NetworkInterface intf = en.nextElement(); for (Enumeration<InetAddress> enumIpAddr = intf .getInetAddresses(); enumIpAddr.hasMoreElements();) { InetAddress inetAddress = enumIpAddr.nextElement(); if (!inetAddress.isLoopbackAddress() && InetAddressUtils.isIPv4Address(inetAddress .getHostAddress())) { String ipAddr = inetAddress.getHostAddress(); return ipAddr; } } } } catch (SocketException ex) { Log.d(TAG, ex.toString()); } return null; } /* * NanoHTTPDを継承したクラスを作る */ private class WebServer extends NanoHTTPD { public WebServer() { super(PORT); } @Override public Response serve(String uri, Method method, Map<String, String> header, Map<String, String> parameters, Map<String, String> files) { String answer = ""; try { // 端末のSDカードからファイルを開く File root = Environment.getExternalStorageDirectory(); FileReader index = new FileReader(root.getAbsolutePath() + "/www/index.html"); BufferedReader reader = new BufferedReader(index); String line = ""; while ((line = reader.readLine()) != null) { answer += line; } } catch (IOException ioe) { Log.w("NanoHTTPD", ioe.toString()); } return new NanoHTTPD.Response(answer); } } }
activity_main.xmlはこんな感じ
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:text="" /> </RelativeLayout>
実行
MainActivityを実行して、Please Access http://<<IPアドレス>>:8080が表示されれば、とりあえずNanoHTTPDは問題なく動いてるはず。現環境はAVDだけだから、イメージはこんな感じ。近々実機でのキャプチャをアップする。
実行結果

ブラウザで表示されてるIPアドレスにアクセスすると

みたいな感じになれば成功です。
考察
なんと言ってもJAVA一枚だけで構成されているから、軽量!!
ドキュメントがない分、GitHubのサンプルを真似て、実装は
継承したクラスを作って、Mainでstartぐらいだから、かなり簡単に出来た。
今回はApacheなどWebサーバを意識して、wwwフォルダを作ってその中にindex.htmlを入れたが、もっと簡単にやるとしたらResponse serveの中に直接ブラウザに返す内容が書ける。こんな感じかな
@Override public Response serve(String uri, Method method, Map<String, String> header, Map<String, String> parameters, Map<String, String> files) { String answer = "<html><head><title>サンプル</title></head><body><p>Hello, World!</p></body></html>"; return new NanoHTTPD.Response(answer); }
これでも結果は同じなはず。
独自の機能も発想次第でいろいろ開発できそうなのは、グッと来た。
ぜひ役に立ってください。
「リーダブルコード」のススメ
あけましておめでとうございます!
okkunです(。・ω・)ノ
周りの人が「この本は良いよ」ということで,12月の終わり頃に大学の図書館で借りて読みました. (丁度冬休みの期間で長く借りられるしね)
その名も「リーダブルコード」
元は「The Art of Readable Code」という洋書で,それをオライリージャパンが翻訳して出版したものです. 英字かっこいいですね.
内容はタイトルの通りです.
読みやすいソースコードに焦点を当てて,
より良いコードを書くための シンプルで実践的なテクニック
について只管書かれています.
良いコードとは行数の少ない短く書かれているコードなのでしょうか?
確かに短いコードの方が初めて触れるときに取っ付きやすいかもしれません.
しかしこの本を読むと,一番大事なのは理解しやすいコードだと感じるはずです.
なんのために書くの?
もしかしたら,あなたが会社でプロジェクトに参加したときなどにコードの共有をする場面に出会うかもしれません.
その時に自分のコードを見る人は自分ではない他人です.
また,この本を読んでいてなるほどと思ったのが,半年後の自分も他人ということです.
他人にも読みやすいコードを書くということは,半年後の自分に向けて理解しやすいコードを書くことと同義,なのです!
他人と自分のために書きましょう.
まとめ
プログラミングでソースコードに触れている人だったら一度は読んでおいた方が良い本だと思いました.
この本では,コード内の処理を読み解くまでの時間が短いコードが良いコードだと述べています.
僕は共感しました.
共感した人は読みましょう.勉強になります.
共感しない人も読みましょう.他人にも自分にも優しくなれます.

女性のメガネの選び方で見え隠れするその願望とは
女性でコンタクトレンズではなく、メガネをかけている人は、より知的に見られたいという願望が強い人なのかもしれない。
女性がメガネをかけていると「真面目」「お硬い」というイメージを持たれることもあるのに、あえてメガネを選ぶということは、モテることよりも知的であることを優先している傾向がある。
見方を変えれば、自分の知性に対して何らかのコンプレックスを抱いてるとも考えられる。
しかし、それと言っても女らしさを残したいというのが本音だろう。
例えば、メガネの中でも、メタルフレームを選ぶ女性は知的な雰囲気を出しながらも、密かに「女性らしさ」もアピールしたいと望んでいる人もである。
また、プラスチックのフレームを選ぶ女性は交友関係にもおしゃれにも積極的で、活発な人が多い。 変身願望が強く、時には違う色、形のフレームを選ぶことすらある。
メガネをかけている女性を見かけたら、お固い性のではないかと最初から遠慮しないで、メガネ越しの素顔を覗いてみると、意外な本音が隠されていたりもするだろう。
